Nordcraft for Web Designers
Stop drawing and start building. Nordcraft gives you a seat at the table, enabling you to implement your designs and collaborate as an equal with Software Engineers.

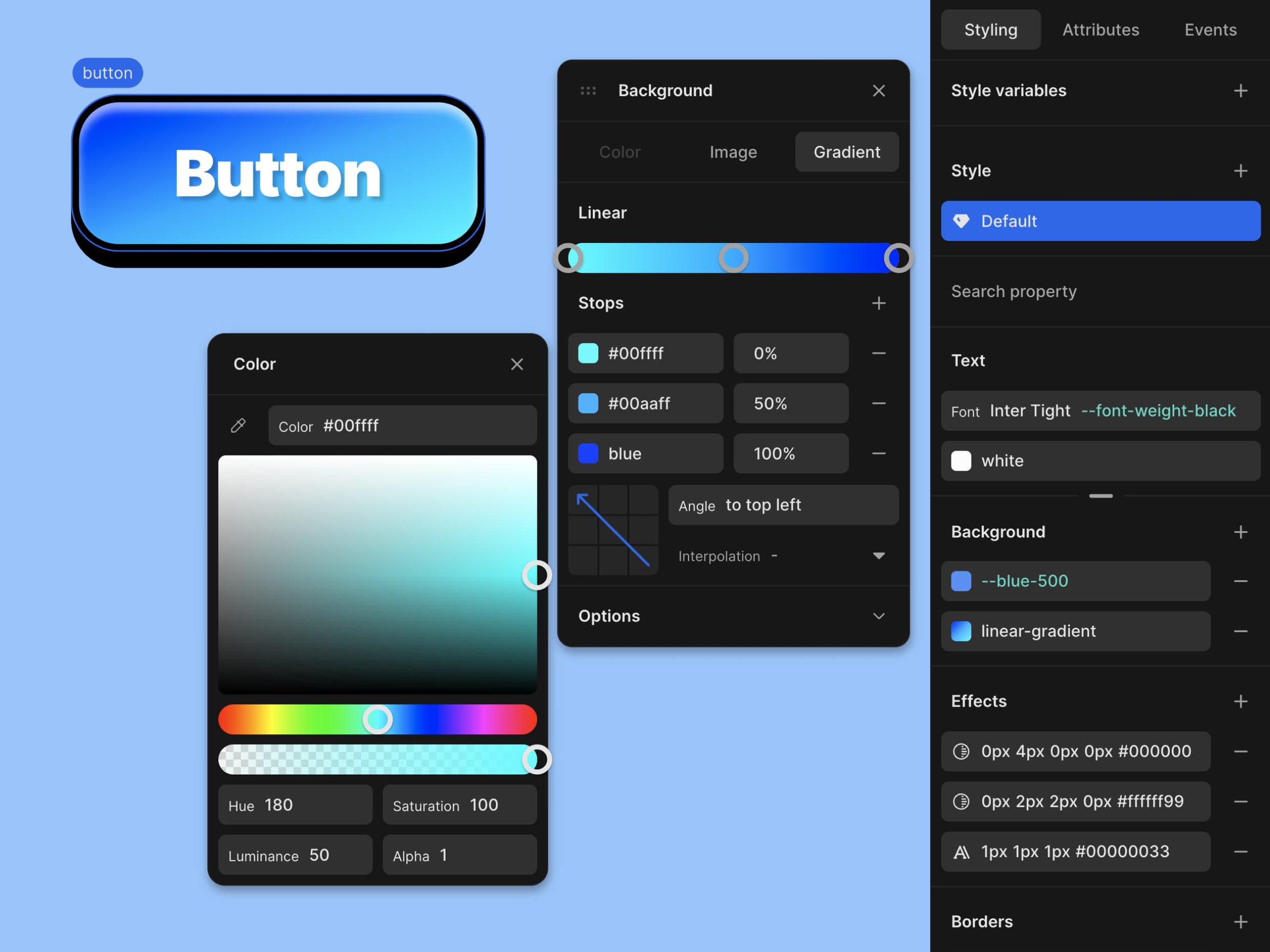
Implement your vision exactly as intended
With Nordcraft, you're not confined to simply drawing pictures of UIs. Instead, you bring your design to life. You design and build simultaneously, making it easier to turn your vision into a working web app without anything being lost in translation.
Why should Designers use Nordcraft?
"Imagine not handing your design to a Engineer, but just clicking 'Publish'"
Nordcraft enables you to build UIs on top of your data. You implement your design in the same tool your software engineers use to create logic, without either of you feeling limited.
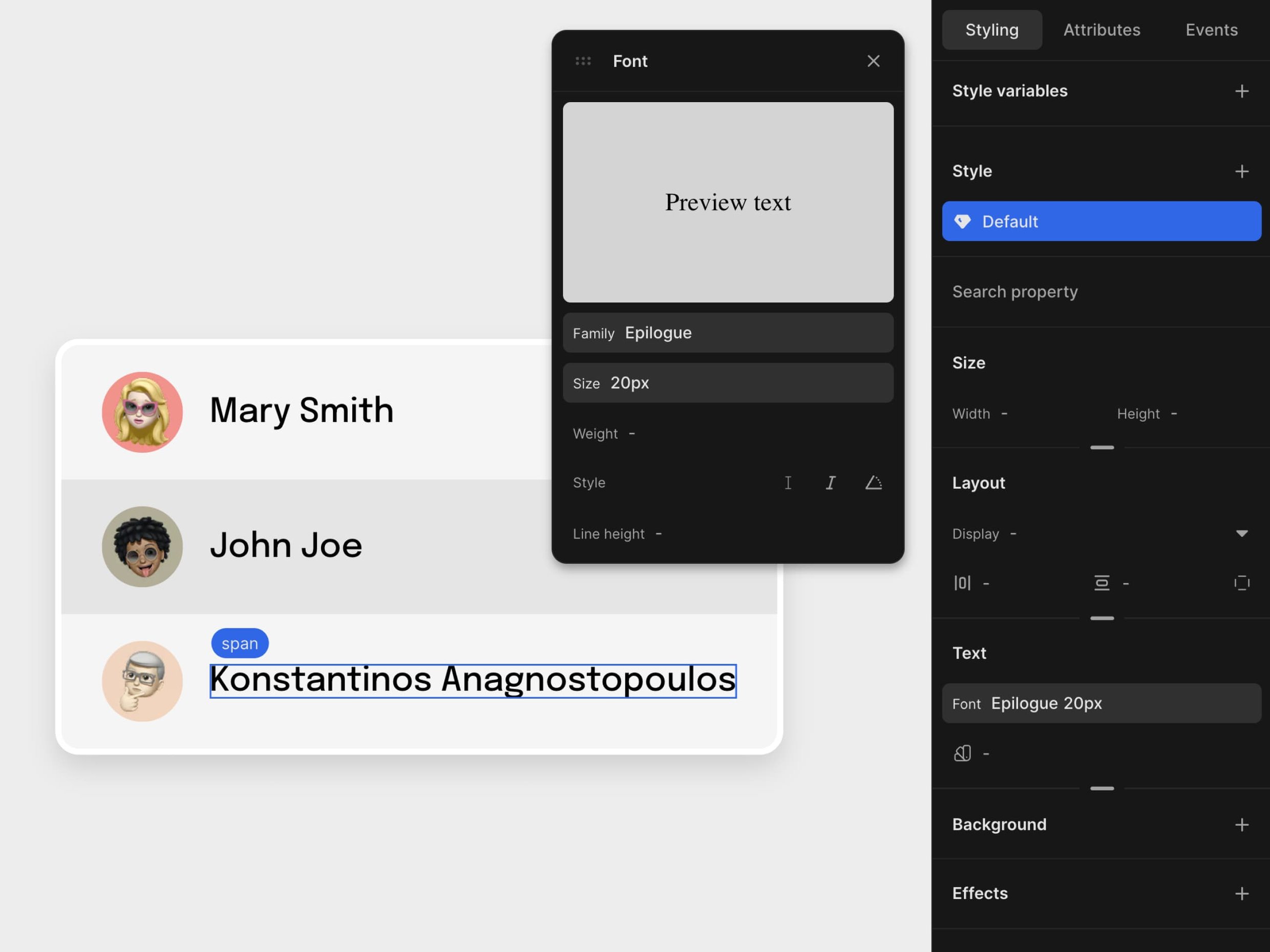
Design dynamic UIs with real data
Instead of creating high-fidelity mockups in Figma, use Nordcraft to tweak your design for all use cases using real data. Share live branch previews for testing and publish when ready.

A Conversation Guide for Web Designers
How to convince your sceptic Software Engineer teammate to try out Nordcraft
Having a hard time convincing your dev team to step out of their React or Vue comfort zone? Just play them this conversation!
 Alex
AlexRemember! If everything else fails, point to the fact that Nordcraft is built in Nordcraft. That should do the trick!

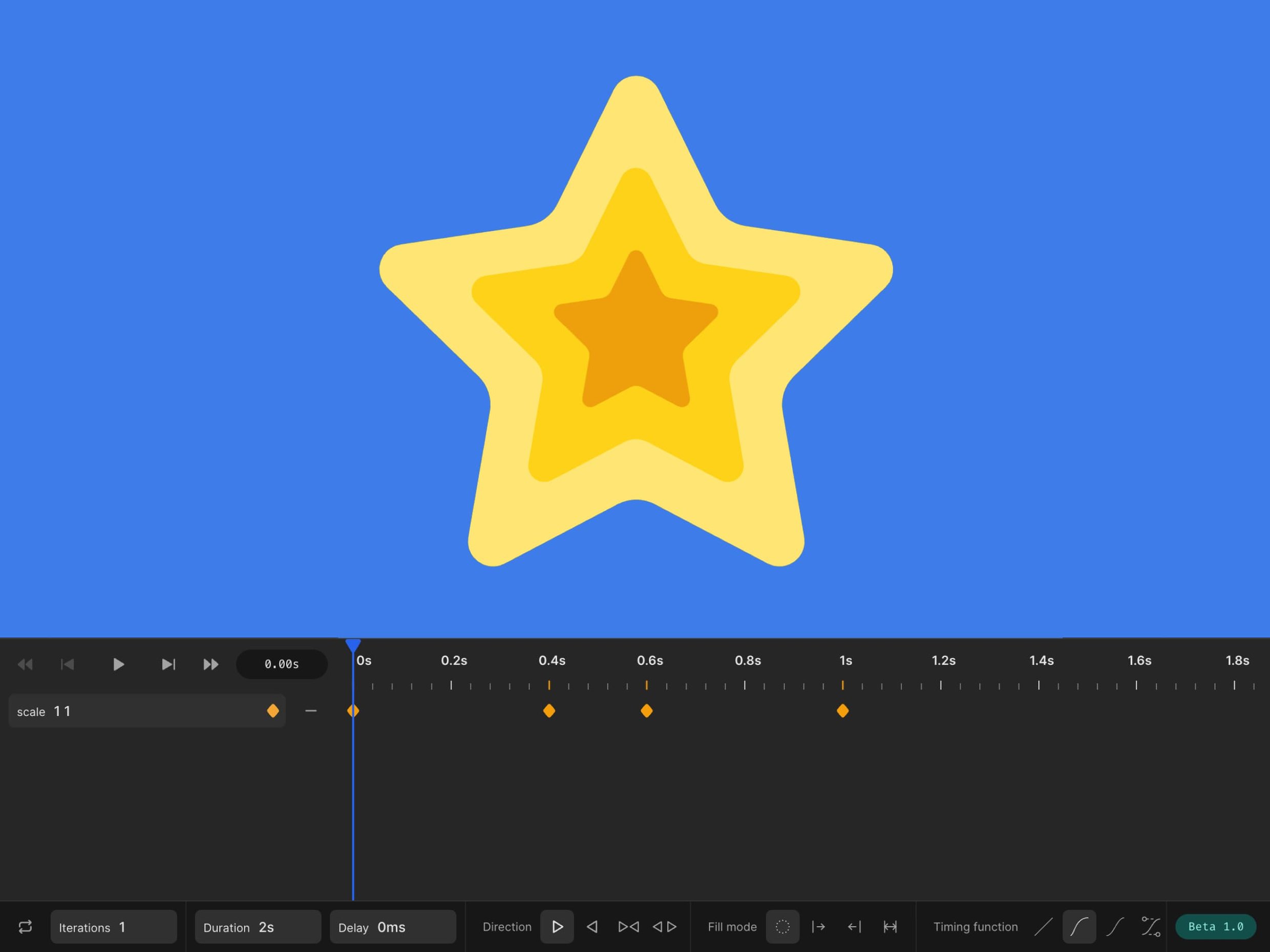
Make your design come to life
Use the built-in animation editor to create fun and lively animations that support your brand and UI design. The best web apps create immersive experiences to stand out, and this is the tool for just that.
"I'm a Designer, I don't code, but I'm building Nordcraft in Nordcraft every day."

Kasper Svenning
Designer and Co-Founder of Nordcraft
Still not convinced?
We get it, it's a big thing leaving Figma for a visual web app builder. But the feeling of touching and shipping the actual product is unmatched!
Since designers are responsible for an app's overall feel, they should be part of its creation, not just the vision.

.jpeg/public)